Building Draft Sync
Draft sync is the killer feature that everyone wants. The tools that can sync with your draft room (and not much else) get a lot of attention. And none of the full-featured tools can do it. I'd love to have the first draft tool that is both full-featured and can sync with your draft room.
Spoiler Alert: I haven't built draft sync. It's harder than I expected. But, I'm going to write about my experiences so far, in hopes of clarifying my thinking and maybe sparing someone else from this heartache.
Draft Sync Options
Connect via API
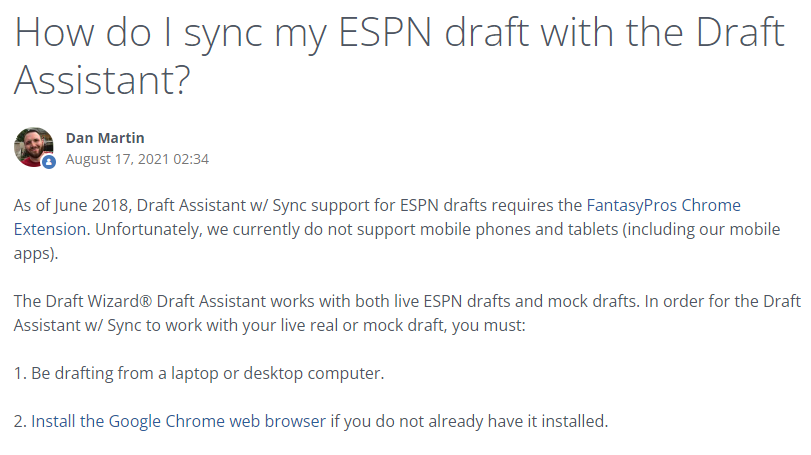
So, the first idea is connecting with the league site's API. This is how FantasyPros originally did it with Yahoo, using Yahoo's public API. But it doesn't seem feasible for every site, because not everyone has a public API. So, even if you get started this way on the easy sites, eventually you'll have to find a different way for the trickier ones.
Connect via Chrome Extension
Option B is to build a Chrome extension. Notice that FantasyPros had to resort to this for ESPN, despite getting the API access approach to work for Yahoo. Like I said, I feel like this approach is inevitable if you're going to try to cover everything.

Another example: Draft Hero is a newer tool that has gone completely in on the Chrome extension route for syncing, and built a connector for all of the football sites.
The Chrome extension approach means you don't have to deal with any authentication to access people's leagues. Your extension is just along for the ride as they are in the draft room.
Another nice thing about a Chrome extension is that the code is downloaded onto your computer, and from there it's easy to pop it open to view the code. So you can open up the FantasyPros and Draft Hero extensions and see how they work. (For what it's worth, the Draft Hero code is much cleaner, partly by virtue of being built much later, partly by only handling football.)
So others have gone down the Chrome extension path. And they've even left us some markers along the way.
Getting Data from a Chrome Extension
The next thing to figure out is how to get draft data from a Chrome extension. Chrome extensions are bits of JavaScript that Chrome injects into certain pages. Once you're in the page, you have access to the HTML structure--the DOM. So you just need to find the part of the DOM that has the draft results and find some way to send it to your draft assistant in another tab.
There are two basic places in the draft room that store the pick results. (I've been in Yahoo and ESPN draft rooms all day, so those are what I'm basing this on.)
- There's a running log in the (always visible) chat.
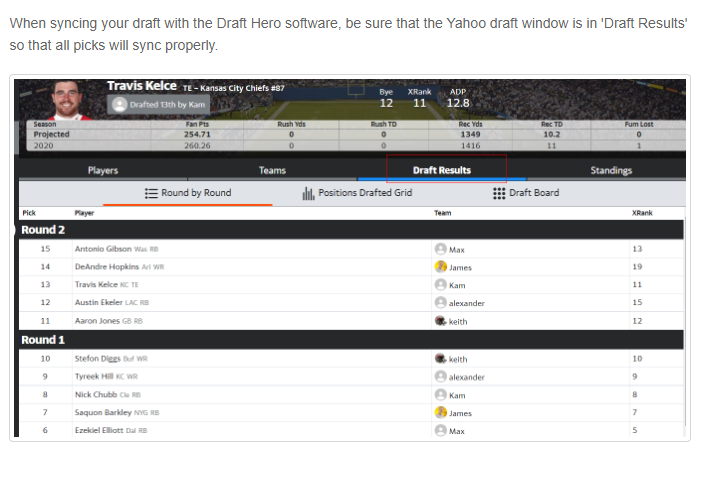
- There's a screen or tab for "Draft Results" that fits in place of the normal player list view.
I tried #1, the Chat Log, first. But there's one problem: If you leave the room (intentionally or unintentionally), you lose the chat history.
And there's also a problem with #2: Modern JavaScript frontends frameworks have figured out how to mess with the DOM, storing most of the page information separately and only loading into the DOM the little bit you need on your screen. So the "Draft Results" data is only present in the DOM when the user clicks on it. So syncing only happens when you are on that section.

So both are problematic, but which is better? It's obviously a lot easier for users if they don't have to keep going into the Draft Results to keep things in sync. But...just a single connection failure and the chat log sync could be worthless.
What About a Hybrid?
I experienced the shortcomings of each of those options on my own, when I came across a hybrid idea in the Draft Hero source code:
What if we primarily monitor the picks in the chat log, starting as soon as the user joins the room. However, if the user ever goes into the "Draft Results" screen, those picks become our primary source of truth.
Scenario: You can't get into the draft room until after the first three players are picked. Those picks aren't in the chat log, so DraftKick doesn't know that they are drafted. But picks 4-6 show up in the chat, and those get recorded. You need to switch to the "Draft Results" to find out who the first three picks are, which then get filled in on DraftKick. You switch back to the available player list, and the chat log keeps tracking pick 7 and beyond.
You only need to open the "Draft Results" screen if you get booted from the draft room, and only for a second.
Things are getting complicated, but it seems like it could work.
Pausing
I'm going to pause here and let this simmer. Maybe someone will read this and offer the insight that I've been missing. Maybe it will hit me sometime in the shower. But I'm not certain I've found the best way forward with draft sync just yet.